Al empezar a trabajar con el framework Java de Spring Roo y después de descubrir la herramienta gvNIX no puedes seguir adelante sin actualizar tu proyecto, y eso es lo que vamos a hacer, veamos por qué.

gvNIX es una herramienta de código abierto para el desarrollo rápido de aplicaciones (RAD) con la que se puede crear aplicaciones web Java en apenas minutos
gvNIX = productividad
gvNIX
gvNIX es una distribución de Java que proporciona el conjunto de herramientas de Spring Roo, más un conjunto de funciones que aumentan la productividad de desarrollo y mejoran la experiencia del usuario mediante la integración de frameworks como jQuery, Bootstrap 3, Leaflet, Datatables, Dandelion Datatables, entre otras.
Esta publicación es la continuación del Capítulo 1: Aplicación Web CRUD, segura y multiidioma con Spring Roo con PostgreSQL donde veíamos como diseñar una aplicación con Spring Roo:
Continuación de: Aplicación Web CRUD, segura y multiidioma con Spring Roo con PostgreSQL
Capítulo 1: Aplicación Web CRUD, segura y multiidioma con Spring Roo con PostgreSQL: con Spring Roo definimos nuestra entidades, generamos la aplicación Web CRUD, le añadimos Spring Security y diferentes idiomas para la aplicación desde nuestra consola Roo. En esta publicación profundizamos en Spring Roo con el desarrollo inicial del proyecto Learning Project
En la actualización de nuestro proyecto Spring Roo con gvNIX vamos a seguir los pasos:
- Añadimos el add-on gvNIX a nuestro proyecto
- Utilizando los add-ons de gvNIX en el proyecto
- Otras funcionalidades del add-on gvNIX
- Documentación
Actualizando Spring Roo con gvNIX:
- STS: distribución personalizada de Eclipse que nos ayuda a desarrollar las aplicaciones Spring de forma más rápidad.
- Spring Roo: herramienta de desarrollo rápido de aplicaciones Java
- gvNIX: add-on Suite para Spring Roo, herramienta de código abierto para el desarrollo rápido de aplicaciones (RAD)
- Maven: herramienta de gestión de proyectos.
- Java
- Hibernate: framework de persistencia Java
- Apache Tomcat 7.0: servidor de aplicaciones.
Software utilizado
1. Añadimos el add-on gvNIX a nuestro proyecto
Ya hemos explicado a grandes rasgos qué aporta a un proyecto gvNIX con su instalación, el amplio número de add-ons que nos proporciona puedes verlos en detalle en este enlace de su web GVNIX SUITE REPOSITORY, al finalizar la instalación del add-on suite de gvNIX tendrás todos los add-ons que incluye para ser utilizados.
Instalación del add-on Gvnix
Para añadir gvNIX he seguido la guía de instalación que nos facilitan aquí: INSTALL-gvNIX-2.x.adoc, a continuación mi instalación:
- Añadimos el repositorio para la instalación:
addon repository add --url http://repository.gvnix.org/index.xml
roo> addon repository add --url http://repository.gvnix.org/index.xml Adding repository http://repository.gvnix.org/index.xml... Repository 'http://repository.gvnix.org/index.xml' added!
- Antes de continuar, puedes consultar que se ha instalado el repositorio de forma correcta listando los componentes que están disponibles en dicho repositorio. Para ello, ejecuta el siguiente comando: roo> addon repository introspect:
roo> addon repository introspect Getting available bundles on installed repositories... Status Bundle Description and version ------------------------------------------------------------------------------- Installed Spring Roo - Wrapping - bcpg-jdk15 (1.45.0.0010) Installed Spring Roo - Wrapping - bcprov-jdk15 (1.45.0.0010) Not Installed Spring Roo - Wrapping - derby (10.8.2.2_0002) Not Installed Spring Roo - Wrapping - derbyclient (10.8.2.2_0002) Not Installed Spring Roo - Wrapping - firebird (2.1.6.0021) Not Installed Spring Roo - Wrapping - jtds (1.2.4.0011) Not Installed Spring Roo - Wrapping - jtopen (6.7.0.0011) Not Installed Spring Roo - Wrapping - mysql-connector-java (5.1.18.0002) Not Installed Spring Roo - Wrapping - postgresql-jdbc3 (9.1.0.901_0003) Not Installed Spring Roo - Wrapping - snakeyaml-snake-yaml (1.15.1) Not Installed gvNIX - Addon - Bootstrap3 support (2.0.0.M1) Not Installed gvNIX - Addon - Co-official languages of Spain (2.0.0.M1) Not Installed gvNIX - Addon - Dynamic Configuration (2.0.0.M1) Not Installed gvNIX - Addon - GEO Support (2.0.0.M1) Not Installed gvNIX - Addon - JPA layer services (2.0.0.M1) Not Installed gvNIX - Addon - Loupe Fields (2.0.0.M1) Not Installed gvNIX - Addon - Monitoring Support (2.0.0.M1) Not Installed gvNIX - Addon - Optimistic Concurrency Control (2.0.0.M1) Not Installed gvNIX - Addon - Services Management (2.0.0.M1) Not Installed gvNIX - Addon - Typical Security (2.0.0.M1) Not Installed gvNIX - Addon - Web Datatables Addon (2.0.0.M1) Not Installed gvNIX - Addon - Web MVC (JSP) layer services (2.0.0.M1) Not Installed gvNIX - Addon - Web MVC Bindings (2.0.0.M1) Not Installed gvNIX - Addon - Web MVC Dialogs (2.0.0.M1) Not Installed gvNIX - Addon - Web MVC Menu (2.0.0.M1) Not Installed gvNIX - Addon - Web Report (2.0.0.M1) Not Installed gvNIX - Annotations - GEO Support (2.0.0.M1) Not Installed gvNIX - Annotations - JPA layer services (2.0.0.M1) Not Installed gvNIX - Annotations - Loupe Fields (2.0.0.M1) Not Installed gvNIX - Annotations - Optimistic Concurrency Control (2.0.0.M1) Not Installed gvNIX - Annotations - Services Management (2.0.0.M1) Not Installed gvNIX - Annotations - Web Datatables Addon (2.0.0.M1) Not Installed gvNIX - Annotations - Web MVC (JSP) layer services (2.0.0.M1) Not Installed gvNIX - Annotations - Web MVC Bindings (2.0.0.M1) Not Installed gvNIX - Annotations - Web MVC Dialogs (2.0.0.M1) Not Installed gvNIX - Annotations - Web Report (2.0.0.M1) Not Installed gvNIX - Roo Addon Suite (2.0.0.M1) Not Installed gvNIX - Support Module (2.0.0.M1) 38 available bundles on installed repositories were found
- Siguiendo los pasos que nos indican visualizamos lo que vamos a instalar:
roo> addon suite list --repository http://repository.gvnix.org/index.xml Getting all 'Roo Addon Suites' located on 'http://repository.gvnix.org/index.xml' repository... org.gvnix.roo.addon.suite 1 Roo Addon Suites were found on 'http://repository.gvnix.org/index.xml' repository
- Ahora ejecutamos la instalación con:
addon suite install name --symbolicName org.gvnix.roo.addon.suite, si todo es correcto tu resultado será algo así:
roo> addon suite install name --symbolicName org.gvnix.roo.addon.suite Subsystem dependency manager started. Getting 'Roo Addon Suite' dependencies... 0 dependencies were found on selected 'Roo Addon Suite' Subsystem dependency manager finished. Installing subsystem... Subsystem successfully installed: org.gvnix.roo.addon.suite; id: 1 Starting subsystem: 1 Subsystem successfully started: org.gvnix.roo.addon.suite; id: 1
- Para finalizar, consultamos los componentes de gvNIX se han instalado correctamente en la distribución de Spring Roo ejecutando el siguiente comando addon list (también pues utilizar el comando anteriormente mencionado:
addon repository introspect):
roo> addon list
START LEVEL 99
ID|State |Level|Name
0|Active | 0|System Bundle (4.6.1)
1|Active | 1|antlr-java-parser (1.0.15)
2|Active | 1|Commons Codec (1.8.0)
3|Active | 1|Commons IO (2.4.0)
4|Active | 1|Commons Lang (3.1.0)
5|Active | 1|jansi (1.6.0)
6|Active | 1|JLine (1.0.0.S2-B)
7|Active | 1|Apache Aries Subsystem API (1.0.0)
8|Active | 1|Apache Aries Subsystem Core (1.1.0)
9|Active | 1|Apache Aries Util (1.1.0)
10|Active | 1|Apache Felix Bundle Repository (2.0.4)
11|Active | 1|Apache Felix Configuration Admin Service (1.8.2)
12|Active | 1|Apache Felix Coordinator Service (1.0.0)
13|Active | 1|Apache Felix Gogo Command (0.14.0)
14|Active | 1|Apache Felix Gogo Runtime (0.16.2)
15|Active | 1|Apache Felix Log Service (1.0.1)
16|Active | 1|Apache Felix Metatype Service (1.0.10)
17|Active | 1|Apache Felix Resolver (1.0.0)
18|Active | 1|Apache Felix Declarative Services (1.8.2)
19|Active | 1|Region Digraph (1.1.0.v20120522-1841)
20|Active | 1|Spring Roo - Addon - Backup (2.0.0.M1)
21|Active | 1|Spring Roo - Addon - Cloud (2.0.0.M1)
22|Active | 1|Spring Roo - Addon - Configurable (2.0.0.M1)
23|Active | 1|Spring Roo - Annotations - Configurable (2.0.0.M1)
24|Active | 1|Spring Roo - Addon - Creator (2.0.0.M1)
25|Active | 1|Spring Roo - Addon - Database Reverse Engineering (2.0.0.M1)
26|Active | 1|Spring Roo - Annotations - Database Reverse Engineering (2.0.0.M1)
27|Active | 1|Spring Roo - Addon - Test Data On Demand (2.0.0.M1)
28|Active | 1|Spring Roo - Annotations - Test Data On Demand (2.0.0.M1)
29|Active | 1|Spring Roo - Addon - Email (2.0.0.M1)
30|Active | 1|Spring Roo - Addon - Finder (2.0.0.M1)
31|Active | 1|Spring Roo - Addon - JavaBean Method Manager (2.0.0.M1)
32|Active | 1|Spring Roo - Annotations - JavaBean Method Manager (2.0.0.M1)
33|Active | 1|Spring Roo - Addon - JDBC Driver Acquisition (2.0.0.M1)
34|Active | 1|Spring Roo - Addon - JMS (2.0.0.M1)
35|Active | 1|Spring Roo - Addon - JPA (2.0.0.M1)
36|Active | 1|Spring Roo - Annotations - JPA (2.0.0.M1)
37|Active | 1|Spring Roo - Addon - JSON (2.0.0.M1)
38|Active | 1|Spring Roo - Annotations - JSON (2.0.0.M1)
39|Active | 1|Spring Roo - Addon - JPA Repository Layer (2.0.0.M1)
40|Active | 1|Spring Roo - Annotations - JPA Repository Layer (2.0.0.M1)
41|Active | 1|Spring Roo - Addon - Service Layer (2.0.0.M1)
42|Active | 1|Spring Roo - Annotations - Service Layer (2.0.0.M1)
43|Active | 1|Spring Roo - Addon - Logging (2.0.0.M1)
44|Active | 1|Spring Roo - Addon - OS Commands (2.0.0.M1)
45|Active | 1|Spring Roo - Addon - Plural Details (2.0.0.M1)
46|Active | 1|Spring Roo - Annotations - Plural Details (2.0.0.M1)
47|Active | 1|Spring Roo - Addon - Property Files (2.0.0.M1)
48|Active | 1|Spring Roo - Addon - Spring Security (2.0.0.M1)
49|Active | 1|Spring Roo - Annotations - Spring Security (2.0.0.M1)
50|Active | 1|Spring Roo - Addon - Tailor (2.0.0.M1)
51|Active | 1|Spring Roo - Addon - Automated Integration Testing (2.0.0.M1)
52|Active | 1|Spring Roo - Annotations - Automated Integration Testing (2.0.0.M1)
53|Active | 1|Spring Roo - Addon - Web MVC Controller (2.0.0.M1)
54|Active | 1|Spring Roo - Annotations - Web MVC Controller (2.0.0.M1)
55|Active | 1|Spring Roo - Addon - Web MVC Embedded Extensions (2.0.0.M1)
56|Active | 1|Spring Roo - Addon - Web MVC JSP View (2.0.0.M1)
57|Active | 1|Spring Roo - Addon - Web Selenium Test Generator (2.0.0.M1)
58|Active | 1|Spring Roo - Runtime - Classpath (2.0.0.M1)
59|Active | 1|Spring Roo - Runtime - Classpath (Antlr Java Parser) (2.0.0.M1)
60|Active | 1|Spring Roo - Runtime - Felix Interoperability (2.0.0.M1)
61|Active | 1|Spring Roo - Runtime - File Monitor (2.0.0.M1)
62|Active | 1|Spring Roo - Runtime - File Undo (2.0.0.M1)
63|Active | 1|Spring Roo - Runtime - Metadata (2.0.0.M1)
64|Active | 1|Spring Roo - Runtime - Model (2.0.0.M1)
65|Active | 1|Spring Roo - Runtime - OBR Management (2.0.0.M1)
66|Active | 1|Spring Roo - Runtime - ROO Gogo Commands (2.0.0.M1)
67|Active | 1|Spring Roo - Runtime - Process Manager (2.0.0.M1)
68|Active | 1|Spring Roo - Runtime - Project (2.0.0.M1)
69|Active | 1|Spring Roo - Runtime - Shell (2.0.0.M1)
70|Active | 1|Spring Roo - Runtime - Shell (OSGi Launcher) (2.0.0.M1)
71|Active | 1|Spring Roo - Runtime - OSGi Start Level Control (2.0.0.M1)
72|Active | 1|Spring Roo - Runtime - Roo Addon Suite Support (2.0.0.M1)
73|Active | 1|Spring Roo - Runtime - Support for OSGi Features (2.0.0.M1)
74|Active | 1|Spring Roo - Runtime - URL Stream API Contract (2.0.0.M1)
75|Active | 1|Spring Roo - Wrapping - antlr4-runtime (4.3.2)
76|Active | 1|Spring Roo - Wrapping - bcpg-jdk15 (1.45.0.0010)
77|Active | 1|Spring Roo - Wrapping - bcprov-jdk15 (1.45.0.0010)
78|Active | 1|Spring Roo - Wrapping - hapax (2.3.4.0010)
79|Active | 1|Spring Roo - Wrapping - inflector (0.7.0.0010)
80|Active | 1|Spring Roo - Wrapping - json-simple (1.1.0.0010)
81|Active | 1|slf4j-api (1.7.5)
82|Resolved | 1|slf4j-simple (1.7.5)
83|Active | 1|Spring Roo - Shell (Eclipse Implementation) (2.0.0.BUILD-SNAPSHOT)
84|Active | 1|org.osgi.service.subsystem.region.context.0 (1.0.0)
85|Active | 1|gvNIX - Annotations - Loupe Fields (2.0.0.M1)
86|Active | 1|gvNIX - Annotations - Web MVC Dialogs (2.0.0.M1)
87|Active | 1|gvNIX - Annotations - Web MVC Bindings (2.0.0.M1)
88|Active | 1|gvNIX - Support Module (2.0.0.M1)
89|Active | 1|gvNIX - Addon - Web MVC Dialogs (2.0.0.M1)
90|Active | 1|gvNIX - Addon - Web MVC Menu (2.0.0.M1)
91|Active | 1|gvNIX - Addon - Monitoring Support (2.0.0.M1)
92|Active | 1|gvNIX - Annotations - Optimistic Concurrency Control (2.0.0.M1)
93|Active | 1|gvNIX - Annotations - Web Datatables Addon (2.0.0.M1)
94|Active | 1|gvNIX - Addon - Web Datatables Addon (2.0.0.M1)
95|Active | 1|gvNIX - Addon - Web MVC Bindings (2.0.0.M1)
96|Active | 1|gvNIX - Annotations - Web MVC (JSP) layer services (2.0.0.M1)
97|Active | 1|gvNIX - Addon - JPA layer services (2.0.0.M1)
98|Active | 1|gvNIX - Addon - Loupe Fields (2.0.0.M1)
99|Active | 1|gvNIX - Addon - Web Report (2.0.0.M1)
100|Active | 1|gvNIX - Annotations - JPA layer services (2.0.0.M1)
101|Active | 1|gvNIX - Addon - GEO Support (2.0.0.M1)
102|Active | 1|gvNIX - Addon - Services Management (2.0.0.M1)
103|Active | 1|gvNIX - Addon - Dynamic Configuration (2.0.0.M1)
104|Active | 1|gvNIX - Annotations - GEO Support (2.0.0.M1)
105|Active | 1|gvNIX - Addon - Optimistic Concurrency Control (2.0.0.M1)
106|Active | 1|gvNIX - Annotations - Web Report (2.0.0.M1)
107|Active | 1|gvNIX - Addon - Bootstrap3 support (2.0.0.M1)
108|Active | 1|gvNIX - Addon - Co-official languages of Spain (2.0.0.M1)
109|Active | 1|gvNIX - Addon - Web MVC (JSP) layer services (2.0.0.M1)
110|Active | 1|gvNIX - Annotations - Services Management (2.0.0.M1)
111|Active | 1|gvNIX - Addon - Typical Security (2.0.0.M1)
2. Utilizando los add-ons de gvNIX en el proyecto
Una vez instalado el add-on suite gvNIXvamos a ir instalando en nuestro proyecto los diferentes add-on que nos proporcionarán muchas utilizades y una presentación diferente para nuestro proyecto, en esta primera parte instalaremos: Finder methods, jQuery, Datatables, Bootstrap, y Menu, y haremos las configuraciones necesarias y personalizadas para nuestro proyecto.
gvNIX: Finder methods
Vamos a añadir nuestros primeros filtros a la tabla CbCountry, y para ello necesitamos generar algunos métodos, nuestra consola gvNIX nos proporciona esta funcionalidad, su sintaxis es sencilla, veámosla con un ejemplo:
- Vamos a crear dos búsquedas por los campos country y description utilizando los siguientes comandos:
- finder add: comando para indicar la creación de la búsqueda
- –finderName: a continuación de este parámetro indicamos con el nombre el campo de la búsqueda.
- –class ~.domain.CbCountry como siempre si es necesario debemos indicar el dominio con el que estamos trabajando.
Estos son los comandos resultantes para ejecutar en la consola gvNIX:
- finder add –finderName findCbCountrysByCountry –class ~.domain.CbCountry
- finder add –finderName findCbCountrysByDescription
roo> finder add --finderName findCbCountrysByCountry --class ~.domain.CbCountry Updated SRC_MAIN_JAVA/org/xulescode/domain/CbCountry.java Created SRC_MAIN_JAVA/org/xulescode/domain/CbCountry_Roo_Finder.aj ~.domain.CbCountry roo> finder add --finderName findCbCountrysByDescription Updated SRC_MAIN_JAVA/org/xulescode/domain/CbCountry.java Updated SRC_MAIN_JAVA/org/xulescode/domain/CbCountry_Roo_Finder.aj
gvNIX: Web Layers
Volvemos a ejecutar el comando para generar las vistas CRUD para todas las entidades de la aplicación usando el comando: web mvc all –package ~.web
~.domain.CbCountry roo> web mvc all --package ~.web Updated SRC_MAIN_JAVA/org/xulescode/web/CbEnterpriseController.java
Vamos a ver ahora como generamos nuestro propio controlador y las vistas CRUD para la entidad: CbEnterprise, de esta manera sencilla podemos crear múltiples controladores para la misma entidad, para ello utilizamos el siguiente comando:
- web mvc scaffold –class ~.web.CbEnterpriseListController –backingType ~.domain.CbEnterprise –path cbEnterpriselist
Este es e resultado de nuestra consola Roo actualizando las vistas CRUD:
~.domain.CbCountry roo> web mvc scaffold --class ~.web.CbEnterpriseListController --backingType ~.domain.CbEnterprise --path cbEnterpriselist Created SRC_MAIN_JAVA/org/xulescode/web/CbEnterpriseListController.java Created SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist Created SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/views.xml Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/views.xml Created SRC_MAIN_JAVA/org/xulescode/web/CbEnterpriseListController_Roo_Controller.aj Created SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/list.jspx Created SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/show.jspx Created SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/create.jspx Created SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/update.jspx
Generemos ahora la presentación web para el buscador (finder) de los países que generamos antes: web mvc finder all
~.domain.CbCountry roo> web mvc finder all Updated SRC_MAIN_JAVA/org/xulescode/web/CbCountryController.java Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/views.xml Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/application.properties Created SRC_MAIN_JAVA/org/xulescode/web/CbCountryController_Roo_Controller_Finder.aj Created SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/findCbCountrysByCountry.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/menu.jspx Created SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/findCbCountrysByDescription.jspx
gvNIX: JQuery, Datatables & Bootstrap Setup
JQuery
A continuación, vamos a integrar JQuery en nuestro proyecto Spring MVC, esto es lo que sucede:
- Convierte un proyecto Dojo en un proyecto basado en JQuery
- Se añade soporte para la validación de formularios
- Reduce el contenido de pequeños códigos JavaScript dentro de los documentos –HTML
- Incluye jQuery UI con lo que podremos usar los componentes en nuestro proyecto.
Con dos líneas de código transformaremos un proyecto basado en Dojo en un proyecto basado en JQuery, con lo que podremos usar los componentes de JQuery en nuestro proyecto, ejecutamos la primera línea para incorporar el framework a nuestro proyecto web mvc jquery setup
~.domain.CbCountry roo> Created SRC_MAIN_WEBAPP/scripts/jquery Created SRC_MAIN_WEBAPP/scripts/jquery/i18n Created SRC_MAIN_WEBAPP/scripts/jquery/themes/modern Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/fonts Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/fonts/icomoon.eot Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/fonts/icomoon.svg Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/fonts/icomoon.ttf Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/fonts/icomoon.woff Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/fonts/readme.md Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/img Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/img/anchor.gif Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/img/loader.gif Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/img/object.gif Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/img/trans.gif Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/img/wline.gif Created SRC_MAIN_WEBAPP/styles/jquery Created SRC_MAIN_WEBAPP/styles/jquery/images Created SRC_MAIN_WEBAPP/styles/jquery/images/animated-overlay.gif Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-bg_flat_0_aaaaaa_40x100.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-bg_flat_75_ffffff_40x100.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-bg_glass_55_fbf9ee_1x400.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-bg_glass_65_ffffff_1x400.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-bg_glass_75_dadada_1x400.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-bg_glass_75_e6e6e6_1x400.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-bg_glass_95_fef1ec_1x400.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-bg_highlight-soft_75_cccccc_1x100.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-icons_222222_256x240.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-icons_2e83ff_256x240.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-icons_454545_256x240.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-icons_888888_256x240.png Created SRC_MAIN_WEBAPP/styles/jquery/images/ui-icons_cd0a0a_256x240.png Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/util Updated SRC_MAIN_WEBAPP/WEB-INF/views/dataAccessFailure.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/resourceNotFound.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/uncaughtException.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/index.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/login.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/util/load-scripts.tagx Updated ROOT/pom.xml [added dependency org.gvnix:org.gvnix.addon.web.mvc.annotations:2.0.0.M1] Created SRC_MAIN_WEBAPP/scripts/jquery/application.js Created SRC_MAIN_WEBAPP/scripts/jquery/hashtable.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery-min.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery-ui.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery-ui.min.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.base64.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.cookie.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.numberformatter.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.numberformatter.min.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.tinymce.min.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.validate-additional-methods.min.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.validate-min.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.validate.additional-methods.js Created SRC_MAIN_WEBAPP/scripts/jquery/jquery.validate.js Created SRC_MAIN_WEBAPP/scripts/jquery/tinymce.js Created SRC_MAIN_WEBAPP/scripts/jquery/tinymce.min.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery-ui-i18n.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.ui.datepicker-de.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.ui.datepicker-en-GB.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.ui.datepicker-en.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.ui.datepicker-es.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.ui.datepicker-fr.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.validate-de.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.validate-en.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.validate-es.js Created SRC_MAIN_WEBAPP/scripts/jquery/i18n/jquery.validate-fr.js Created SRC_MAIN_WEBAPP/scripts/jquery/themes/modern/theme.min.js Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/content.min.css Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/skin.classic.min.css Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/skin.ie7.min.css Created SRC_MAIN_WEBAPP/scripts/jquery/skins/lightgray/skin.min.css Created SRC_MAIN_WEBAPP/scripts/jquery/README.txt Created SRC_MAIN_WEBAPP/styles/jquery/jquery-ui.css Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/create.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/dependency.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/find.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/list.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/show.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/update.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/checkbox.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/column.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/datetime.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/display.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/editor.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/input.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/reference.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/select.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/simple.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/table.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/textarea.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/util/panel.tagx
Ahora para configurar las vistas de nuestro proyecto ejecutamos la segunda línea de código: web mvc jquery all (este será el código que utilizaremos si añadimos nuevas entidades):
~.domain.CbCountry roo> web mvc jquery all Updated SRC_MAIN_JAVA/org/xulescode/web/CbPaymentmethodController.java Updated SRC_MAIN_JAVA/org/xulescode/web/CbEnterpriseListController.java Updated SRC_MAIN_JAVA/org/xulescode/web/CbCurrencyController.java Updated SRC_MAIN_JAVA/org/xulescode/web/CbCountryController.java Updated SRC_MAIN_JAVA/org/xulescode/web/CbLanguageController.java Updated SRC_MAIN_JAVA/org/xulescode/web/CbEnterpriseController.java Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbpaymentmethods/create.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbpaymentmethods/list.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbpaymentmethods/show.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbpaymentmethods/update.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/create.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/list.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/show.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/update.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/findCbCountrysByCountry.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/findCbCountrysByDescription.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcurrencys/create.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcurrencys/list.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcurrencys/show.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcurrencys/update.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/create.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/list.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/show.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbEnterpriselist/update.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cblanguages/create.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cblanguages/list.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cblanguages/show.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cblanguages/update.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbenterprises/create.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbenterprises/list.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbenterprises/show.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbenterprises/update.jspx
Datatables
Para activar la característica Datatables en el proyecto ejecuta el siguiente comando: web mvc datatables setup.
~.domain.CbCountry roo> web mvc datatables setup
Created SRC_MAIN_WEBAPP/images/datatables
Created SRC_MAIN_WEBAPP/images/datatables/README.txt
Created SRC_MAIN_WEBAPP/images/datatables/accept.png
Created SRC_MAIN_WEBAPP/images/datatables/back_disabled.png
Created SRC_MAIN_WEBAPP/images/datatables/back_enabled.png
Created SRC_MAIN_WEBAPP/images/datatables/back_enabled_hover.png
Created SRC_MAIN_WEBAPP/images/datatables/book_add.png
Created SRC_MAIN_WEBAPP/images/datatables/book_delete.png
Created SRC_MAIN_WEBAPP/images/datatables/cancel.png
Created SRC_MAIN_WEBAPP/images/datatables/forward_disabled.png
Created SRC_MAIN_WEBAPP/images/datatables/forward_enabled.png
Created SRC_MAIN_WEBAPP/images/datatables/forward_enabled_hover.png
Created SRC_MAIN_WEBAPP/images/datatables/magic_wand.png
Created SRC_MAIN_WEBAPP/images/datatables/page_lightning.png
Created SRC_MAIN_WEBAPP/images/datatables/page_white_acrobat.png
Created SRC_MAIN_WEBAPP/images/datatables/page_white_code.png
Created SRC_MAIN_WEBAPP/images/datatables/page_white_lightning.png
Created SRC_MAIN_WEBAPP/images/datatables/page_white_text.png
Created SRC_MAIN_WEBAPP/images/datatables/sort_asc.png
Created SRC_MAIN_WEBAPP/images/datatables/sort_asc_disabled.png
Created SRC_MAIN_WEBAPP/images/datatables/sort_both.png
Created SRC_MAIN_WEBAPP/images/datatables/sort_desc.png
Created SRC_MAIN_WEBAPP/images/datatables/sort_desc_disabled.png
Created SRC_MAIN_WEBAPP/images/datatables/tick.png
Created SRC_MAIN_WEBAPP/scripts/datatables
Created SRC_MAIN_WEBAPP/scripts/datatables/i18n
Created SRC_MAIN_WEBAPP/styles/datatables
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables
Created SRC_MAIN_WEBAPP/WEB-INF/i18n/messages_ca.properties
Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/messages_ca.properties
Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/messages_es.properties
Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/messages.properties
Updated SRC_MAIN_WEBAPP/WEB-INF/tags/util/load-scripts.tagx
Updated SRC_MAIN_WEBAPP/WEB-INF/spring/webmvc-config.xml
Updated SRC_MAIN_WEBAPP/WEB-INF/web.xml
Updated ROOT/pom.xml [added repository http://repository.gvnix.org; added property 'querydsl.version' = '3.6.3'; added property 'gvnix.version' = '2.0.0.M1'; added dependency org.gvnix:org.gvnix.addon.datatables.annotations:${gvnix.version}; added dependency org.gvnix:org.gvnix.datatables.tags:${gvnix.version}; added dependency org.gvnix:org.gvnix.web.datatables:${gvnix.version}; added dependency com.mysema.querydsl:querydsl-apt:${querydsl.version}; added dependency com.mysema.querydsl:querydsl-jpa:${querydsl.version}]
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.ext.gvnix.advancedfilter.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.ext.gvnix.detail.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.ext.gvnix.editing.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.ext.gvnix.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.ext.gvnix.rowclick.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.ext.gvnix.rowontop.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.ext.gvnix.selection.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.extraConf.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.js
Created SRC_MAIN_WEBAPP/scripts/datatables/jquery.dataTables.min.js
Created SRC_MAIN_WEBAPP/scripts/datatables/README.txt
Created SRC_MAIN_WEBAPP/styles/datatables/gvnix.dataTables.css
Created SRC_MAIN_WEBAPP/styles/datatables/jquery.dataTables.css
Created SRC_MAIN_WEBAPP/styles/datatables/jquery.dataTables_themeroller.css
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/action-column.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/callback.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/column.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/create.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/dependency.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/extraConf.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/list.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/redirect.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/set-input-values-from-request.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/show.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/table.tagx
Created SRC_MAIN_WEBAPP/WEB-INF/tags/datatables/update.tagx
Created ROOT/src/main/resources/datatables.properties
Created ROOT/src/main/resources/datatables_ca.properties
Created ROOT/src/main/resources/datatables_en.properties
Created ROOT/src/main/resources/datatables_es.properties
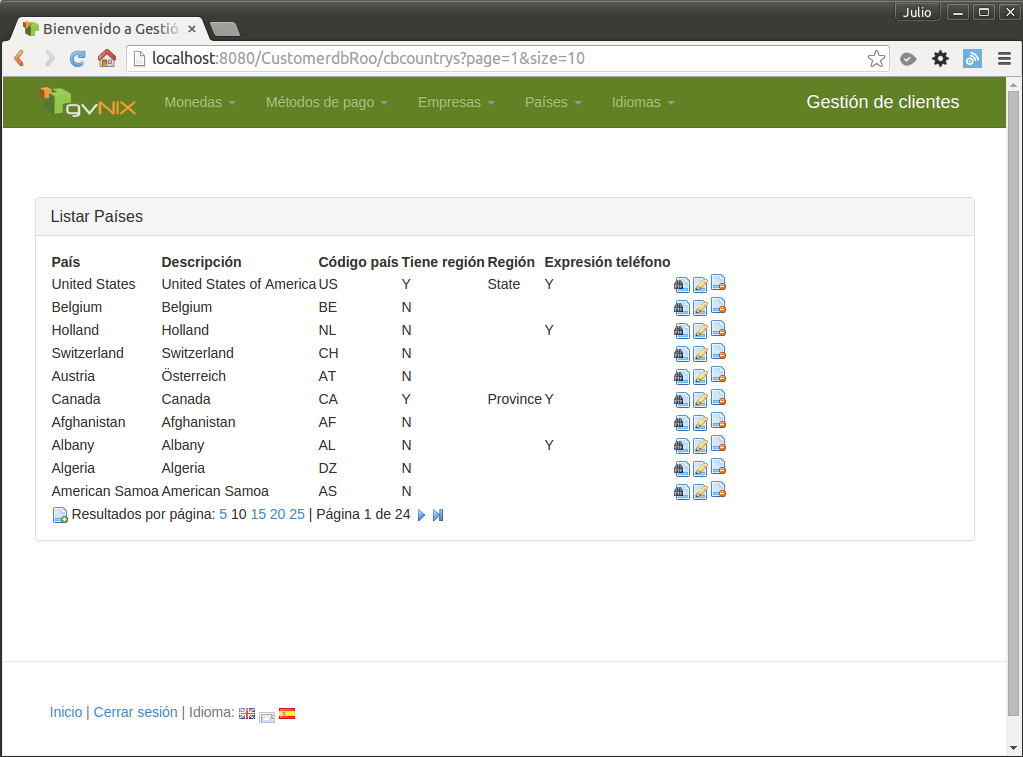
Esta activación de la característica no es suficiente para que las vistas de nuestros listados la estén utilizando como podemos ver en esta imagen:

Spring Roo – Project – Lista de paises con Datatables instalado pero sin aplicar
Bootstrap
Para activar el estilo Bootstrap en nuestra aplicación usamos: web mvc bootstrap setup
~.domain.CbCountry roo> web mvc bootstrap setup Created SRC_MAIN_WEBAPP/scripts/bootstrap Created SRC_MAIN_WEBAPP/scripts/bootstrap/bootstrap.min.js Created SRC_MAIN_WEBAPP/scripts/bootstrap/offcanvas.js Created SRC_MAIN_WEBAPP/scripts/bootstrap/README.txt Created SRC_MAIN_WEBAPP/scripts/bootstrap/assets Created SRC_MAIN_WEBAPP/scripts/bootstrap/assets/html5shiv.js Created SRC_MAIN_WEBAPP/scripts/bootstrap/assets/respond.min.js Created SRC_MAIN_WEBAPP/styles/bootstrap Created SRC_MAIN_WEBAPP/styles/bootstrap/print.css Created SRC_MAIN_WEBAPP/styles/bootstrap/bootstrap.min.css Created SRC_MAIN_WEBAPP/styles/bootstrap/jquery-ui.bootstrap.css Created SRC_MAIN_WEBAPP/styles/bootstrap/offcanvas.css Created SRC_MAIN_WEBAPP/styles/bootstrap/images Created SRC_MAIN_WEBAPP/styles/bootstrap/images/ui-bg_glass_75_ffffff_1x400.png Created SRC_MAIN_WEBAPP/styles/bootstrap/images/ui-icons_222222_256x240.png Created SRC_MAIN_WEBAPP/styles/fonts Created SRC_MAIN_WEBAPP/styles/fonts/glyphicons-halflings-regular.eot Created SRC_MAIN_WEBAPP/styles/fonts/glyphicons-halflings-regular.svg Created SRC_MAIN_WEBAPP/styles/fonts/glyphicons-halflings-regular.ttf Created SRC_MAIN_WEBAPP/styles/fonts/glyphicons-halflings-regular.woff Created SRC_MAIN_WEBAPP/styles/fonts/README.txt Created SRC_MAIN_WEBAPP/styles/images Created SRC_MAIN_WEBAPP/styles/images/sort_asc.png Created SRC_MAIN_WEBAPP/styles/images/sort_both.png Created SRC_MAIN_WEBAPP/styles/images/sort_desc.png Updated SRC_MAIN_WEBAPP/styles/standard.css Created SRC_MAIN_WEBAPP/WEB-INF/tags/bootstrap/util Created SRC_MAIN_WEBAPP/WEB-INF/tags/bootstrap/util/load-scripts-bootstrap.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/bootstrap/dialog/modal Created SRC_MAIN_WEBAPP/WEB-INF/tags/bootstrap/dialog/modal/message-box.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/bootstrap/util/load-styles-bootstrap.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/menu/category.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/menu/menu.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/util/panel.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/create.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/find.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/show.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/update.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/checkbox.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/datetime.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/display.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/editor.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/input.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/reference.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/select.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/simple.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/tags/jquery/form/fields/textarea.tagx Created SRC_MAIN_WEBAPP/WEB-INF/layouts/default-menu-cols.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/layouts/default.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/footer.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/header.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/index.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/uncaughtException.jspx Created SRC_MAIN_WEBAPP/images/logo_gvnix.png Updated SRC_MAIN_WEBAPP/images/favicon.ico
Una vez hecho esto necesitamos actualizar nuestro proyecto para ello buscamos Maven > Update project, seleccionamos nuestro proyecto como se indica en la imagen y con las mismas opciones:
Una vez instalado en nuestro proyecto ya no tendremos que usar el comando web mvc bootstrap setup porque ya tenemos instalados e importados todos los recursos necesarios para utilizar Bootstrap, y que además como puedes ver en la consola Roo a actualizado los diferentes tags (tagx) con JQuery, en la documentación del proyecto tienes más información sobre los comandos: Comandos del add-on WEB MVC Bootstrap.
Ahora solo vamos a ver uno más update que nos permite regenerar de forma correcta todos los componentes importados con Bootstrap: web mvc bootstrap update
gvNIX: Menu Setup
Toda la información de este add-on la puedes consultar en Add-on Web Menu, las características más importantes son:
- Un modelo de datos del menú separado de su formato de visualización y definido en un fichero xml independiente
- Un menú multinivel
- Gestión de elementos desde consola, como veremos en nuestro ejemplo en nuestra personalización del menú. También, gestiona las peticiones de Roo.
- Integración con Spring Security
Vamos entonces a instalar un sistema de gestión del menú de gvNIX, una vez instalado nos creará un menú horizontal de nuestras entidades, simplemente ejecutando: menu setup, este sería el resultado en nuestra consola roo:
roo> menu setup Created SRC_MAIN_WEBAPP/WEB-INF/views/menu.xml Updated SRC_MAIN_WEBAPP/WEB-INF/views/menu.xml Created SRC_MAIN_JAVA/org/xulescode/web/menu Created SRC_MAIN_JAVA/org/xulescode/web/menu/MenuItem.java Created SRC_MAIN_JAVA/org/xulescode/web/menu/Menu.java Created SRC_MAIN_JAVA/org/xulescode/web/menu/MenuLoader.java Created SRC_MAIN_JAVA/org/xulescode/web/menu/ContextMenuStrategy.java Created SRC_MAIN_JAVA/org/xulescode/web/menu/BaseURLContextMenuStrategy.java Created SRC_MAIN_JAVA/org/xulescode/web/menu/URLBrothersContextMenuStrategy.java Created SRC_MAIN_JAVA/org/xulescode/web/menu/URLChildrenContextMenuStrategy.java Created SRC_MAIN_WEBAPP/WEB-INF/tags/menu/gvnixmenu.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/menu/gvnixitem.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/menu/gvnixsubcategory.tagx Created SRC_MAIN_WEBAPP/WEB-INF/tags/menu/subcategory.tagx Created SRC_MAIN_WEBAPP/styles/menu Created SRC_MAIN_WEBAPP/styles/menu/dropdown-submenu.css Updated SRC_MAIN_WEBAPP/WEB-INF/tags/util/load-scripts.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/views/menu.jspx
En nuestro caso, al venir de un proyecto con un menú Spring Roo tenemos ya generado un menú en menu.jspx este se elimina automáticamente al hacer la instalación del menú GvNIX como se indica en la documentación, en mi caso y debido a las pruebas que he realizado no se ha eliminado automáticamente, a continuación mi solución (una solución más detallada en Stack Overflow Español – GvNIX – Duplicidad del menú después de usar menu setup»>Stack Overflow Español):
Stack Overflow Español – GvNIX – Duplicidad del menú después de usar menu setup
“Mi problema es que después de ejecutar menu setup de GvNIX y actualizar con bootstrap las vistas y desplegar el proyecto todo funcionaba bien, pero en mi caso no se borró el menú ya creado con Spring Roo algo que el menú GvNIX elimina al instalarse.”
Respuesta
¿La solución es simplemente eliminar el código de menu.jspx?
Si, nos quedamos con el menú GvNIX que se encuentra en menu.xml y que lo cargamos en menu.jspx con , por lo tanto tenemos que eliminar el código de los menús generado por el menú general de Spring Roo.
¿Este código viene arrastrado del menú Spring Roo ya que inicialmente empecé el proyecto con Spring Roo?
Si, el código de menú Spring Roo se genera directamente sobre la clase menu.jspx a diferencia del menú GvNIX que se gestiona en el fichero menu.xml, y que nos permitirá vía consola Roo ir actualizando y modificando fácilmente la colocación de nuestro menú según nuestras necesidades.
Una vez finalizada nuestra instalación ejecutamos web mvc bootstrap update para actualizar nuestra aplicación, este es el resultado:

Spring Roo – Project – Menú estándar
Con esta instalación y con los métodos que nos proporciona este add-on vamos a poder organizar de forma sencilla la estructura de páginas y permisos, aquí tienes los comandos disponibles: A.4. Comandos del add-on Web Menu, vamos a ver un pequeño ejemplo de como utilizarlo.
Mostramos la estructura actual de nuestro menú en árbol usando : menu tree, también lo puedes consultar en el fichero menu.xml.
Personalizamos nuestro menú
Personalizamos nuestra instalación, lo que vamos a hacer en nuestro ejemplo es agrupar las entidades generales uséase: CbLanguage, CbCurrency, CbCountry y CbPaymentMethod en una entrada de menú que llamaremos Administración, y también, añadir un enlace externo a la web de GvNIX.
Conceptos básicos del menú gvNIX:
- Página: representación de una URL.
- Grupo: contenedor de páginas
- Menú: estructura en árbol de páginas y grupos.
- Ítem del menú: un elemento del menú
Para crear las nuevas entradas del menú utilizamos el comando menu entry add:
- menu entry add: nos sirve para añadir un elemento al menú, sea una página (con url) o un grupo (sin url), las opciones que usamos son :
- –url enlaza de del elemento del menú.
- –label nombre del elememento.
- –messageCode etiqueta para las traducciones.
- –category para crear un menú superior independiente sino lo indicamos se añaden todos en última entrada y que se nombre como Page
Añadimos una página para el enlace externo a la web de GvNIX:
menu entry add --url http://www.gvnix.org/ --label GvNIX --messageCode meLaGvNIX
A continuación, te muestro la salida por consola para que veas que ficheros se modifican:
roo> menu entry add --url http://www.gvnix.org/ --label GvNIX --messageCode meLaGvNIX Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/application.properties Updated SRC_MAIN_WEBAPP/WEB-INF/views/menu.xml New page 'i_page_gvnix' added.
Añadimos el grupo Administración para la agrupación de entidades base:
menu entry add --category Admin --label Administracion --messageCode meLaAdministracion
Con –messageCode hemos
meLaGvNIX=GnNIX meLaAdministracion=Administración
Ahora necesitamos mover las entradas del menú general que hemos mencionado antes al nuevo menú de grupo y que hemos llamado Administración para ello utilizaremos menu entry move:
- menu entry move: Mueve un elemento del menú y todos los hijos que pueda tener, sus parámetros son:
- –id: identificador del elemento del menú, lo puedes consultar en en menu.xml.
- –into: el elemento se insertará en la última posición de la lista de hijos, esto lo podemos variar con –before.
- –before: identificador de un elemento del menú antes del cual insertar el elemento del menú (Este parámetro no se puede especificar simultáneamente junto al parámetro into).
Movemos la entrada del menú CbLanguage (con id: c_cblanguage) a el menú Administración (con id: c_admin):
menu entry move --id c_cblanguage --into c_admin
Movemos la entrada del menú CbCurrency (con id: c_cbcurrency) a el menú Administración (con id: c_admin):
menu entry move --id c_cbcurrency --into c_admin
Movemos la entrada del menú CbCountry (con id: c_cbcountry) a el menú Administración (con id: c_admin):
menu entry move --id c_cbcountry --into c_admin
Movemos la entrada del menú CbPaymentmethod (con id: c_cbpaymentmethod) a el menú Administración (con id: c_admin), en este caso utilizamos la opción –before para indicar su colocación antes de CbLanguage:
roo> menu entry move --id c_cbpaymentmethod --before c_cblanguage Updated SRC_MAIN_WEBAPP/WEB-INF/views/menu.xml
Ahora actualizamos nuestra aplicación con web mvc bootstrap update y la ejecutamos en el servidor para ver el resultado:

Menú personalizado con GvNIX
gvNIX Datatable – Edición en linea, Selección Múltiple y Vistas personalizadas
Antes hemos instalado Dandelion Datatables, ahora vamos a definir nuestras vistas y habilitar las funcionalidades de Datatables para usar la edición en línea y ajax.
Edición en linea y Selección Múltiple
Entre las múltiples funcionalidades que ofrece el componente Datatables encontramos la edición en linea sobre la misma tabla y la selección múltiple de filas para acciones conjuntas.
Para que esto funcione necesitamos crear los métodos batch para las entidades usando las funcionalidades que hemos instalado con GvNIX, en primer lugar efectuamos el setup de jpa gvnix, y después generamos las clases batch en el paquete org.xulescode.batch:
jpa gvnix setup jpa batch all --package org.xulescode.batch
Ahora generamos los métodos batch para los controladores:
web mvc batch setup web mvc batch all
Estas son algunas de las funcionalidades que hemos instalado:
- Persistencia de entidades en bloque.
- Registro de información adicional para búsquedas.
- Auditoría y registro de histórico
- Persistencia de entidades con campos de tipo geográfico.
La información sobre add-on JPA de GvNIX la puedes encontrar en la documentación: Add-on JPA.
Finalmente actualizamos bootstrap para reflejar los cambios en nuestra aplicación:
web mvc bootstrap update
Como puedes ver en la consola Roo se muestran todos los ficheros que se han actualizado, ahora ya podemos empezar a definir la presentación de nuestras vistas.
Definiendo las vistas
Después de añadir anteriormente Dandelion Datatables y jQuery, es el momento de configurar nuestras vistas y utilizar estas funcionalidades
Para utilizar Datatables en una vista usamos el comando web mvc datatables seguido a continuación de la indicación del controlador que vamos a actualizar: add –type ~.web.XXXXXXXXXXXController.
Finalmente utilizaremos los parámetros para definir la presentación, usamos –mode con valor show para mostrar un único registro por página y usamos –inlineEditing para habilitar la edición en linea.
Una vez vista la teoría vamos a la práctica definiendo las vistas maestras de nuestra aplicación, para CbLanguage, CbCurrency, CbCountry y CbPaymentmethod vamos a habilitar la edición en línea:
web mvc datatables add --type ~.web.CbLanguageController --inline true --ajax true web mvc datatables add --type ~.web.CbCountryController --inline true --ajax true web mvc datatables add --type ~.web.CbCurrencyController --inline true --ajax true web mvc datatables add --type ~.web.CbPaymentmethodController --inline true --ajax true
Actualizamos bootstrap (web mvc bootstrap update) para reflejar los cambios en nuestra aplicación:
Antes del cambio:

Lista inicial de CbCountry
Después del cambio:

Lista de CbCountry con Line Edit
Para las empresas representadas en la entidad CbEnterprise vamos a utilizar la presentación de un único registro usando –mode show:
web mvc datatables add --type ~.web.CbEnterpriselistController --mode show
Actualizamos bootstrap (web mvc bootstrap update) para ver la nueva presentación.
En este ejemplo hemos creado las vistas maestras de nuestra aplicación, hasta el momento en este proyecto no hemos definido ninguna relación del tipo OneToMany por lo que de momento no definimos ninguna vista detalle tal y como nos indican en la documentación de GvNIX: 2.10. Paso 8: Patrones de Pantalla, un ejemplo de su posible uso y definición sería:
web mvc datatables detail add --type ~.web.CbEnterpriseListController --property relacionOneToMany
gvNIX: Componente Lupa
Seguimos probando funcionalidades con el componente lupa que nos proporcionará funcionalidades para buscar datos relacionados de forma rápida y sencilla utilizando AJAX.
Instalamos el componente lupa en nuestra aplicación con una línea de código:
web mvc loupe setup
Este es el resultado que te saldrá en tú consola Roo:
roo> web mvc loupe setup
Created SRC_MAIN_WEBAPP/WEB-INF/tags/loupefield
Created SRC_MAIN_WEBAPP/WEB-INF/tags/loupefield/loupe.tagx
Created SRC_MAIN_WEBAPP/scripts/loupefield
Created SRC_MAIN_WEBAPP/scripts/loupefield/jquery.loupeField.ext.gvnix.js
Created SRC_MAIN_WEBAPP/styles/loupefield
Created SRC_MAIN_WEBAPP/styles/loupefield/loupeField.css
Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/messages_ca.properties
Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/messages_es.properties
Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/messages.properties
Updated SRC_MAIN_WEBAPP/WEB-INF/tags/util/load-scripts.tagx
Updated ROOT/pom.xml [added dependency org.gvnix:org.gvnix.addon.loupefield.annotations:${gvnix.version}]
Vamos a probarlo en la clase CbCountry, y para ello, lo primero que hay que hacer es actualizar el controlador para el correcto funcionamiento del componente:
web mvc loupe set --controller ~.web.CbCountryController
Finalmente, convertimos el componente combobox a un componente lupa, con la siguiente sintaxis para el combo de idiomas CbLanguage:
web mvc loupe field --controller ~.web.CbCountryController --field idlanguage --caption idlanguage --additionalFields idlanguage,namelanguage,languageiso --max 5
La actualización en la consola Roo:
roo> web mvc loupe field --controller ~.web.CbCountryController --field idlanguage --caption idlanguage --additionalFields idlanguage,namelanguage,languageiso --max 5 Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/create.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/update.jspx Created SRC_MAIN_WEBAPP/scripts/loupefield/loupe-callbacks.js Updated SRC_MAIN_WEBAPP/WEB-INF/tags/util/load-scripts.tagx INFO: You can configure callbacks functions for field 'idlanguage' editing 'scripts/loupefield/loupe-callbacks.js'. You can add onDrawIdlanguageCbCountry function and onSetIdlanguageCbCountry function if not exists yet.
Hacemos lo mismo para el combo de monedas CbCurrency:
web mvc loupe field --controller ~.web.CbCurrencyController --field idcurrency
gvNIX: Gestión de Informes
A continuación, incluiremos las funcionalidades necesarias para generar un informe sobre los países de nuestra clase CbCountry que tenemos en Customerdb. Para ello, ejecutamos los siguientes comandos:
web report setup web report add --controller ~.web.CbCountryController --reportName report_cbcountrys
A continuación los resultados de la consola Roo:
Created SRC_MAIN_WEBAPP/scripts/bootstrap/dataTables.bootstrap.js Created SRC_MAIN_WEBAPP/styles/bootstrap/dataTables.bootstrap.css Updated SRC_MAIN_WEBAPP/WEB-INF/tags/bootstrap/util/load-scripts-bootstrap.tagx Updated SRC_MAIN_WEBAPP/WEB-INF/views/login.jspx Created SRC_MAIN_WEBAPP/WEB-INF/classes/jasperreports_extension.properties roo> web report add --controller ~.web.CbCountryController --reportName report_cbcountrys Updated SRC_MAIN_JAVA/org/xulescode/web/CbCountryController.java Created SRC_MAIN_WEBAPP/WEB-INF/reports Created SRC_MAIN_WEBAPP/WEB-INF/reports/cbcountry_report_cbcountrys.jrxml Created SRC_MAIN_JAVA/org/xulescode/web/servlet/view/jasperreports Created SRC_MAIN_JAVA/org/xulescode/web/servlet/view/jasperreports/CustomJasperReportsMultiFormatView.java Updated SRC_MAIN_WEBAPP/WEB-INF/spring/jasper-views.xml Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/application.properties Created SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/report_cbcountrys.jspx Updated SRC_MAIN_WEBAPP/WEB-INF/views/cbcountrys/views.xml Updated SRC_MAIN_WEBAPP/WEB-INF/views/menu.xml Updated SRC_MAIN_WEBAPP/WEB-INF/i18n/application.properties Created SRC_MAIN_JAVA/org/xulescode/web/CbCountryController_Roo_GvNIXReport.aj
3. Otras funcionalidades del add-on gvNIX
A continuación, comentamos una serie de herramientas que GvNIX nos permite integrar de forma muy fácil en nuestro proyecto, de momento no voy a comentar su instalación e integración en este proyecto ya que estoy haciendo pruebas y probando estas utilidades.
Control de concurrencia
GvNIX nos permite añadir control de concurrencia a nuestro proyecto con lo que evitamos que se pierdan los datos guardados cuando varios usuarios editan un mismo registro: Control de concurrencia
Tests funcionales y tests de integración
Con GvNIX podemos integrar tests funcionales con Selenium a todas las vistas, y tests de integración con JUnit a cada una de las entidades de nuestro proyecto.
Servicios web
Por último, una herramienta de desarrollo GvNIX que nos permite servir varios servicios web desde nuestra aplicación.
4. Documentación
- http://www.gvnix.org/: web del proyecto donde encontrarás la descripción del proyecto, enlaces a la documentación y los diferentes ejemplo realizados por el equipo que están muy bien para aprender a usar la herramienta.
- GVNIX SUITE REPOSITORY: repositorio del proyecto
- INSTALL-gvNIX-2.x.adoc: instalación rápida del proyecto
- https://github.com/DISID/gvnix-samples/tree/master/quickstart-app: está es la guía que he utilizado para crear esta publicación.
Espero que te haya resultado útil, si es así compártelo, gracias.Código Xules








Gracias por compartilo
Es un gran trabajo
Muchas gracias por dejar tu valoración, me ánima a seguir. Saludos.
Saludos.
La verdad es que cuando escribí el comentario , había visto por encima el tutorial , después de probarlo y digerirlo , es más que un gran trabajo.
Es una joya de tutorial.
Gracias por todo.
Muchas gracias por tus comentarios y por tu valoración.
En cuanto a tu fallo no se exactamente a qué se debe, todo apunta a un problema en la configuración de las librerías con Maven, sería lo que te diría que revisaras, como veo que ya lo has hecho, te aconsejo que publiques tu consulta en los grupos de stackoverflow del proyecto Spring Roo:
Para la semana le echaré un vistazo, a ver si encuentro alguna información sobre ese fallo.
Un saludo, y nuevamente gracias por tus comentarios y valoración.
Estimado al ejecutar el punto 1-4 me sale el siguiente error, sabes que puede ser, he buscado en google y no he podido dar con la solución. Saludos,
org.osgi.service.resolver.ResolutionException: Unable to resolve org.gvnix.support;2.0.0.M1;osgi.bundle: missing requirement org.apache.felix.bundlerepository.impl.FelixRequirementAdapter@44803dc9
Hola Jorge.
Revisa la documentación original por si han cambiado algunas dependencias, ten en cuenta que este tutorial esta escrito hace 18 meses y puede tener algún cambio, espero actualizarlo en el 2018.
A principios de está semana haré pruebas y verificaré si tengo el mismo error que tú.
Un saludo.